Chicas y chicos Bling! … Sabían que no hace falta «poner toda la carne al asador» no? No, hay que generar intriga, emoción, interés… pro-acción en nuestros lectores!
Comunmente veo en los index de blogs: post kilométricos, del estilo de 10 millones de palabras o 50 imagenes; se me dificulta llegar al siguiente post sin que se me contracture el dedo, la verdad.
Una página de inicio en un blog debe ser una ventana a su contenido, un muestreo de temas, estilo y glamour. Eso se logra con el útil «read more», ese botoncito, adminículo, pequeña cajita salvadora de ojos y cerebros que ayuda al lector a elegir si quiere leer el post entero o si prefiere seguir su recorrido feliz y contento por los prados blogueros. ¿La conocías?
¿Cómo implementar este asunto?
Qué vas a encontrar aquí
Las tres plataformas de blogueo más conocidas son WordPress, Blogger y Typepad… así que les traigo la solución en formato de imagen para cada una de ellas (taraaaaaannnn!!).
En WordPress
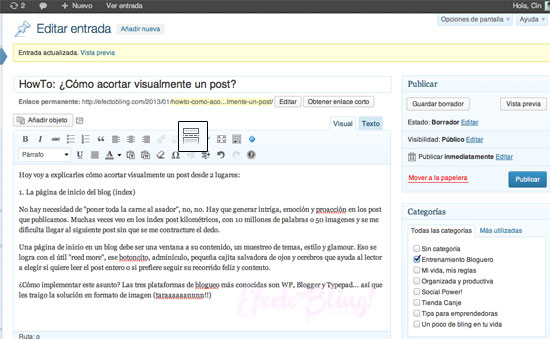
Veamos el backstage del asunto.
Dentro del post prestá atención a tu caja de herramientas, vas a encontrar este iconito.
Parate con el cursor al lado de la última palabra que querés que se vea en el index (jugá con el suspenso!!), hacé clic. Luego andá donde está el icono, hacé clic.
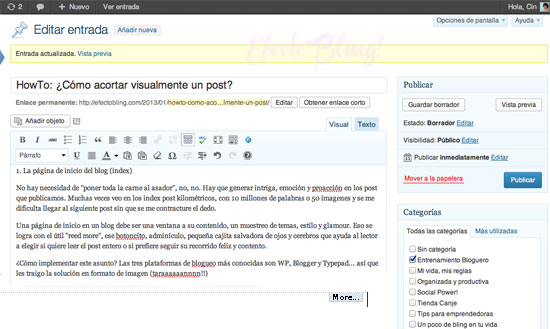
Te queda algo así (———more)
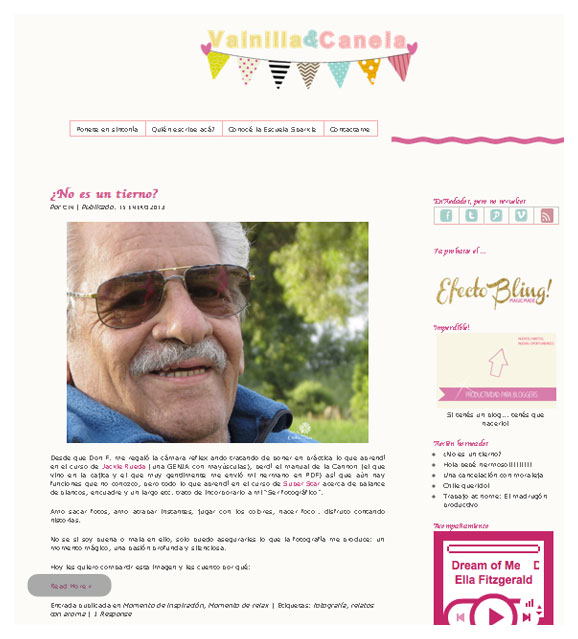
Tus queridos lectores podrán ver algo así:
(sep, es otro post y otro blog… pero hasta que no se publica no se puede ver en el index :-/ ejem, ejem… jajajaja
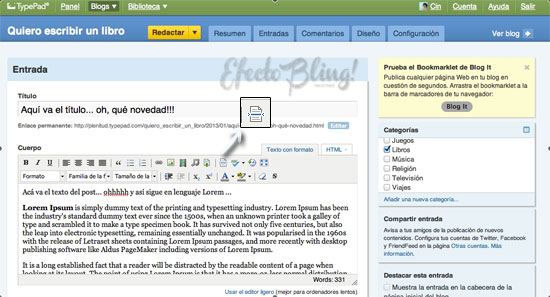
Typepad
Mismo procedimiento que en WordPress
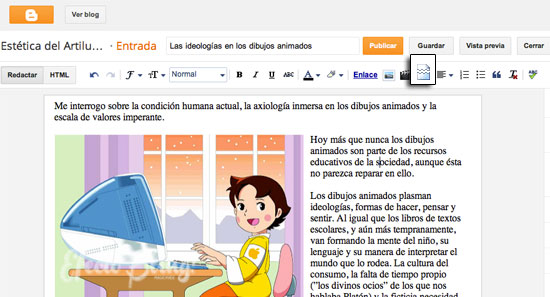
Blogger
Mismo procedimiento que en WordPress
Espero que les sea útil este tutorial, por supuesto que ustedes pueden elegir seguir publicando sus post enteros en el index :-); para los que querían acortarlos y no sabían cómo… bueno, ahora lo saben jajajajaja.
¿Te resultó útil este tutorial? Contame…







jana
hola! q bueno el tutorial! siempre lo quise hacer y no sabia como.
en vez de READ MORE q tiene onda, me aparece un MAS INFORMACION q me resulta bastante insulso, sabés si se puede cambiar?
gracias x el post!
jana